Fala galera! Já pensou em ser desenvolvedor mobile? Se sim, vem comigo para um episódio…
CallFé Dev 003 – jQuery ainda hoje?! To fora! Ou não…2 min read
Categoria: JavaScript JQuery Podcast CallFé Dev
Fala devs! Hoje, vamos falar sobre uma biblioteca famosa e que foi e ainda é parte importante do ecossistema JavaScript: jQuery! Querida por muitos, odiada por outros, mas o fato é que jQuery teve papel importante na evolução do EcmaScript e da web, então vem comigo para mais um papo no CallFé Dev!
Ouça o episódio aqui
Links relacionados
Meu LinkedIn: https://www.linkedin.com/in/fabio-almeida100/
Gráfico market shared de navegadores
W3C
jQuery
jQuery UI
Notícia em 2018 (oficial): Github deixa de usar o jQuery
Boostrap
jQuery ainda no topo
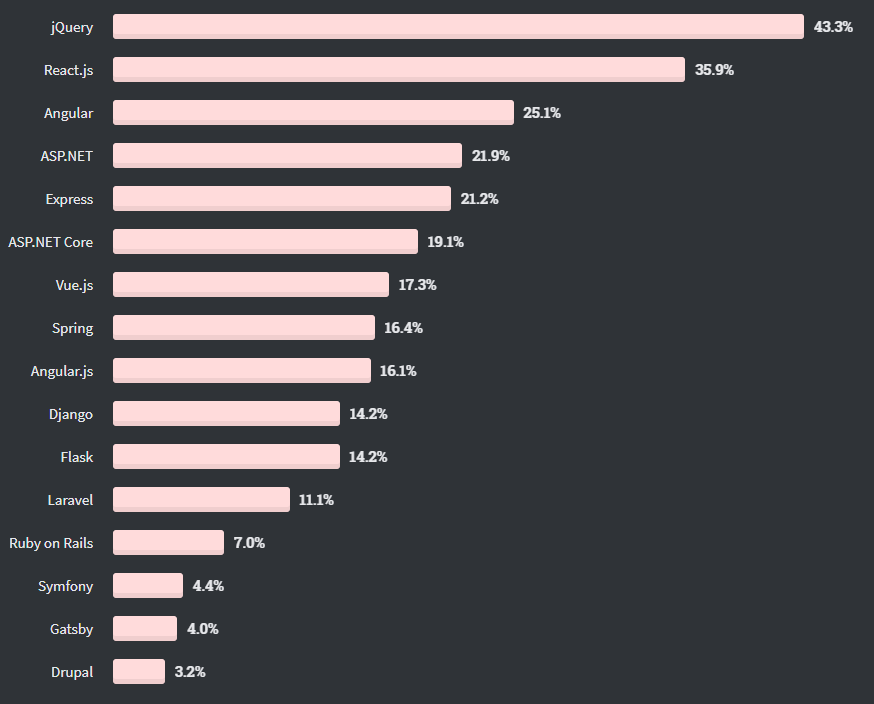
No ano de 2020, no StackOverflow Survey a pesquisa que o site mais querido dos desenvolvedores fez com pessoas da área de engenharia de software e desenvolvimento no geral, mostrou que jQuery ainda é uma das tecnologias Web mais utilizados, porém vem perdendo força para outras tecnologias que, naturalmente, irão substituir o jQuery conforme a adoção pelo marcado.

2013 e o fim do império do Internet Explorer
O gráfico abaixo, gerado no site Statcounter mostra o momento exato em que o IE perde a primeira posição do ranking dos navegadores. Atualmente, o IE foi descontinuado e a Microsoft decidiu manter o projeto o Edge, que utilizado como o motor o projeto Chromiun

Curiosidade sobre o EcmaScript
Atualmente, o ES5 (2009) tem suporte para todos os navegadores, inclusive o IE 9. A partir da versão do ES6 (2015) temos o suporte completo para a maioria dos navegadores modernos, exceto o falecido IE.
Migrando jQuery para Vanilla JS (uma pincelada)
Se você está passando por uma migração de um projeto jQuery para Vanilla JS (JavaScript Puro), passo abaixo algumas dicas rápidas:
- O
$(selector)pode ser substituído porquerySelectorAll(); - A troca de nome da classe CSS agora pode ser feita usando Element.classList;
- CSS agora suporta animação (visual animations in stylesheets);
$.ajaxrequisições a API agora podem ser feitas usando o Fetch Standard;- O
addEventListener()agora é confiável e pode ser usado na maioria dos navegadores para manipulação de eventos;